Creating Custom VSCode Themes | How I built one | Complete Step By Step Process

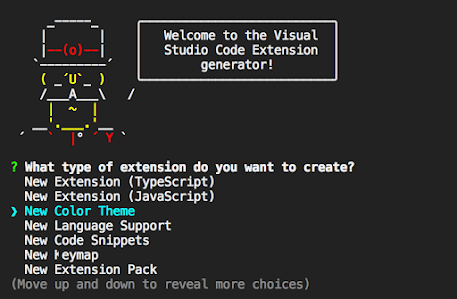
Creating Custom VSCode Themes | How I built one | Complete Step By Step Process STEP 1 : Install Yo Code Generator : Yo Code Generator Docs npm install -g yo generator-code Run It : yo code Select -> New Color Theme Select -> Start Fresh and Give it Name , Description Also Select -> Dark / Light / High Contrast based on what theme you want STEP : 2 cd into your theme folder To See your Theme in action Press "F5" Run->Start Debugging to see a new window popup with your new Theme * If you had multiple environments setup in your VSCode it may probably ask you to Select one , I overcame this by Choosing the launch.json and Adding Configuration for VScode Extension and Select Launch Extension in your Debug window STEP 3 : The Themes .json file is where all the magic happens . You can change individual colors and see how it changes your theme . Too...