Creating Custom VSCode Themes | How I built one | Complete Step By Step Process
Creating Custom VSCode Themes | How I built one | Complete Step By Step Process
STEP 1 :
Install Yo Code Generator : Yo Code Generator Docs
npm install -g yo generator-code
Run It :
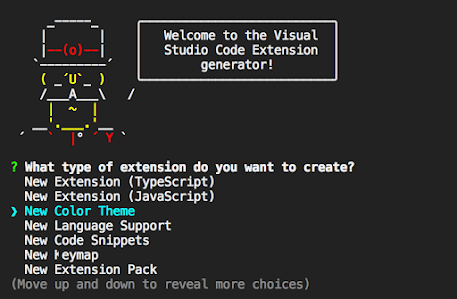
yo code
Select -> New Color Theme
Select -> Start Fresh and Give it Name , Description
Also Select -> Dark / Light / High Contrast based on what theme you wantSTEP : 2
cd into your theme folder
To See your Theme in action Press "F5" Run->Start Debugging to see a new window popup with your new Theme
* If you had multiple environments setup in your VSCode it may probably ask you to Select one , I overcame this by Choosing the launch.json and Adding Configuration for VScode Extension and Select Launch Extension in your Debug window
STEP 3 :
The Themes .json file is where all the magic happens . You can change individual colors and see how it changes your theme .
Tools like Ctrl + Shift + P -> Developer: Inspect TM Scopes , can help you inspect specific elements .
I used an awesome website made by Coder Coder : VScode Color Theme Generator which makes the entire process hassle free
If you want to publish your theme in the market Place check out this : Publishing Docs
STEP 5:
Change "Cursor" into Iron Man Style , to do that install : Power Mode Extension and you can add your custom gif as cursor .
So the steps are
1 . Install Power Mode Extension
2 . Go to settings -> Extensions -> Power Mode -> And there you can find different options on the extension -> Select Edit in settings.json
3 . To add custom git - You can either download the gif or use url
I used iron man gif
To make this as your cursor add the following code in your settings.json file :
"powermode.enabled": true,
"powermode.enableEditorComboCounter": true,
"powermode.enableShake": true,
"powermode.customExplosions": [
"Iron man gif",
],
"powermode.explosionSize":6,
"powermode.explosionDuration": 290,
"powermode.backgroundMode": "image",
"powermode.customCss": {
"top": "-50px",
},
"powermode.explosionOrder": "sequential",
The first link in the powermode.customExplosions is the link for particles effect and the second one is the iron man gif
Do use appropriate links while inserting in your code
The Code I used to get the best Result :
FINAL STEP :
The Final Step is to just enjoy Using Your Theme , No need to waste time searching for the Perfect Theme , Just Create One . Share it with someone who needs it .











Comments
Post a Comment