Getting Started With THREE.JS | Insert Your FIRST 3D Model into your Website
CONCEPTS INCLUDED :
- Scene
- Renderer
- Camera
- Position
- Material
- Textures
- Animation
- Controls
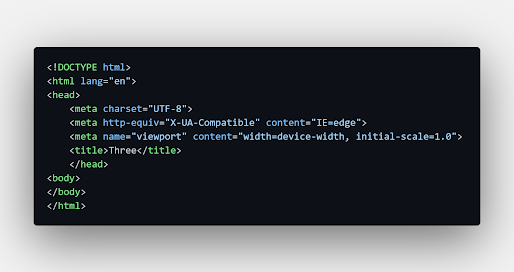
We start of with a pretty empty project Just a html boiler plate code :
Importing CDN :
We have the html boiler plate
Now we need someway to get the three js into our project
Cdn website :
threejs cdn : https://www.jsdelivr.com/package/npm/three
WorkFlow :
For better understanding I will be using Wrestling or WWE as a theme .
SCENE :
1st we need an area / environment to place our 3d objects
Like in wrestling we must have the ring to fight
Similarly here we have something called scene
So a Scene here is a 3d area which has x , y and z co-ordinates .
Let's initialise it by saying scene = new THREE.Scene ()
RENDERER :
Now we have our ring setup for our wrestling ready
But we need a broadcasting service to actually display it in television
And that is called a renderer
A renderer takes the components and renders our scene for us with the WebGL API
We define the renderer by saying
renderer = new THREE.WebGLRenderer( )
And add document.body.appendChild(
This line adds the renderer to our HTML document as a <canvas>
element which is responsible for drawing our objects and animations with
the WebGL API.
CAMERA :
Ok so we have our ring and ready to be telecasted but who will capture the event
CAMERAMAN
In the same way here we need to specify camera to capture and display what's in the scene
You can have 2 types of Camera
Here we are going to use Perspective camera
Near clip and far clip are essentially the limits on how far and close you can see your objects which are optional
Finally call the render method to render the scene
Let's place the render method inside animate function
So it calls it continuously using the requestAnimationFrame
OBJECTS :
It's finally time to introduce our wrestlers
That is our objects
Let's start with a Sphere because Why Not ?
To Display an object
1st we need to assign a Geometry
Lets have a Sphere Geometry with radius 1 and 32 segment horizontally and vertically
Then Make the geometry into a Mesh so we can add it to the scene
Do scene.add(mesh)
And move our Camera away to see the object
Vola we have our sphere on our scene
MATERIALS :
Ok this is cool
But lets make it more cooler
Let's add some colors and textures
So we use material to do this
There are a lot of materials you can use
Lets start with MeshNormalMaterial
And add the material to our mesh with geometry
Pretty cool right
You can see the colors
TEXTURES :
Let's try to make a practical example
Keeping the wrestling example aside
I downloaded this world texture map
Now to wrap this around the sphere
You can use material along with map : texture to cover our Sphere and make it look like globe
1st we need to assign a textureloader to load our image texture
Then map it using MeshBasicMaterial like this
Wow
This is awesome
ANIMATION :
But why is this globe not rotating
Its against nature
And we won't do anything that's against nature
To make it rotate lets animate it in the animation function to rotate the globe y wise
This value defines the speed at which the globe rotates
CONTROLS :
You know what sometimes we can go against nature so why not control the earth rotation ourself
To make the globe interactive we want to insert another cdn for controls from the same three project
And now we can add it to the camera
And update the controls in the animate function
WRAP :
Wow that's great
I guess it's around the end so let's wrap up
So we want to have learned about scene , camera and renderer which are used to show our scene
And then we add objects and place it away from camera to view it
We can add materials and colors to objects
And finally you can even control your scenes
And and you can even Subscribe
ENTIRE CODE :
COPY PASTE AND TRY IT YOURSELF :
This is just a basic intro to 3 js
There are lot more cool stuff you can do
Three js has a massive well documentation and huge set of examples
Check this site for more information : threejs.org/





























Comments
Post a Comment